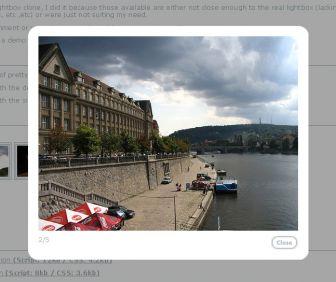
You may have noticed some changes to the way pictures are being handled on frommel.net. I started playing with jQuery, which is one of the popular cross-browser javascript libraries out there with features such as handling web data services, ajax, and some really cool GUI components. I found a nice jQuery plugin, called prettyPhoto that creates a lightbox style popup for images (also works for flash movies and general html pages).

I started by changing my gallery to use prettyPhoto to pull up the picture from the thumbnail, adding a link to the full resolution of the picture on the popup. What I like about this solution is that it is much cleaner to navigate through the pictures in an album, as well as automatically scaling the picture to fit on the screen (if you are on a netbook’s 600 pixel vertical resolution screen this is really useful).
In addition, I changed the flickr feed at the top of my home page to pull up the thumbnails of the last 20 pictures from my flickr account and use prettyPhoto to pull up the medium-sized picture from flickr in the popup window. You can then click through to flickr.com to get the larger sizes of the pictures. I was hoping to pull the large format images from flickr directly, but the naming standard is a bit tricky (and probably will change randomly) so I figured the best is to click through to flickr if you want the higher resolution picture.
